
RESOURCES and content
Stay informed, get inspired
Product experimentation guide
Ship features faster
This guide breaks down the entire product development process: how to identify and prove the best ideas, prioritize key features, and deliver without risks.
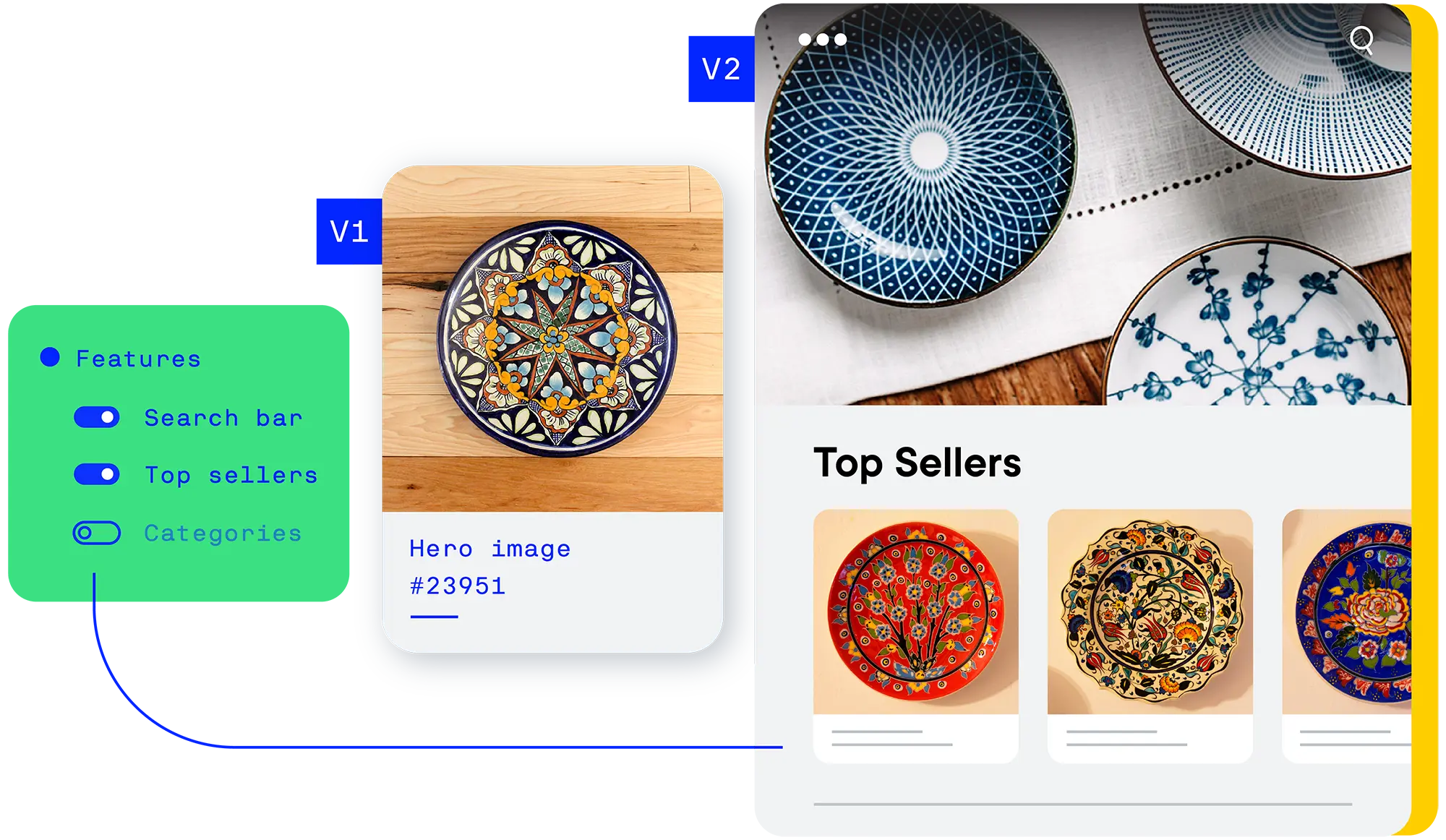
Learn everything you need to know about introducing experimentation early and how to do it the right way for your team.
Latest
Discover morePicked just for you
See all articlesTest your knowledge
Crafting exceptional customer experiences
See all customer storiesThe power of experimentation
The Salesforce team is running more tests than ever before thanks to Optimizely. Learn how they're going beyond simple AB tests to answer more complex questions.
The best of Opticon 2023
Unlock all sessionsSeize the Moment: The Opportunity for Digital Leaders
Informative, empowering, cutting-edge content from our Executive Leadership team and customers including Zoom, Tapestry and Schwab. Unlock all sessions